After several years of waiting for Apple to release anything inspirational as a replacement for my Early 2015 MacBook Pro, a failing keyboard finally pushed me over the edge to purchasing a Dell XPS 13 Laptop. This is my initial experience moving back to Windows after 8+ years… since PC hardware options are nearly infinite, I am focusing on the experience going from macOS Catalina (10.15.6) to Windows 10. That said, so far the XPS 13 hardware seems amazing, even compared to a modern MacBook I use for work.
Getting Started
The initial setup with network and account was really smooth, very approachable. If anything could be better, I tend to use extremely secure passwords that are not easy to enter reliably, and before any password managers can be installed this is a manual process. I would love to see a solution that would use the camera to scan a QR code and have the password app from a phone generate the QR code (please, steal that idea everyone).
Once I made it to the desktop, I found the touchpad controls jarring… I can’t fault Windows for this, all of my desktop navigation is Mac OS muscle memory. I found various settings to ease my journey. And, getting used to the menus, and how apps are listed is a learning experience… pretty sure I’m doing it wrong.
Extended Desktop
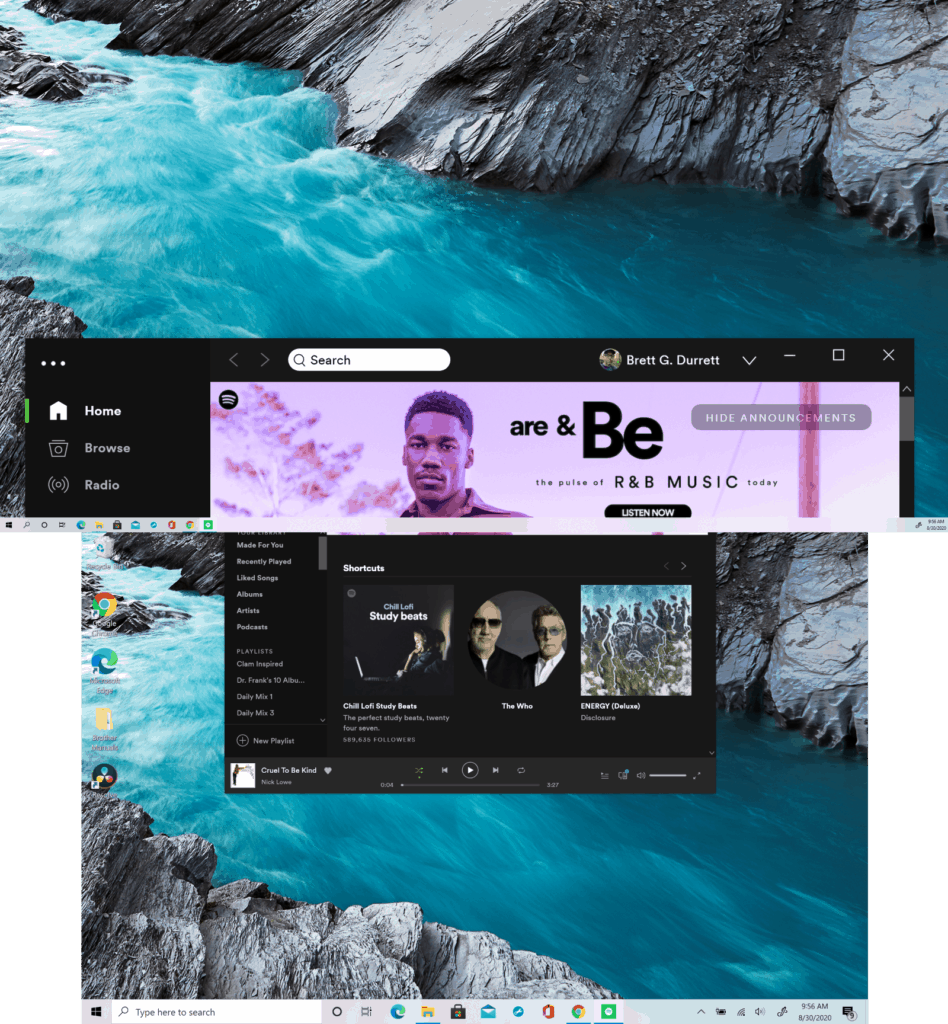
I spent a lot of time searching because I could not believe this was the non-broken behavior… with multiple monitors, dragging a window between monitors of differing DPI is a tragedy and in some cases a strategic exercise to get the window usable on another monitor. I’m not sure how any designer got this so wrong, apparently the window does not scale to maintain the proportional size, instead switching to the new size when the window is 50%-ish onto the destination monitor.
This experience is, to say the least, jarring. If you are coming from a Mac, you are used to the window maintaining its size even when traversing monitors of varying sizes and DPI (and this is a relatively simple bit of math to make this work properly on the engineering side). The odd part is, once the window is fully transitioned to the destination monitor, it snaps to a size that matches the source monitor. In some cases it becomes nearly impossible to drag the window because the gigantic, expanded version results in a window that can’t make it 50% of the way to the destination monitor, so it needs to be resized (sometimes multiple resizes) to work.
UI Size Compatibility
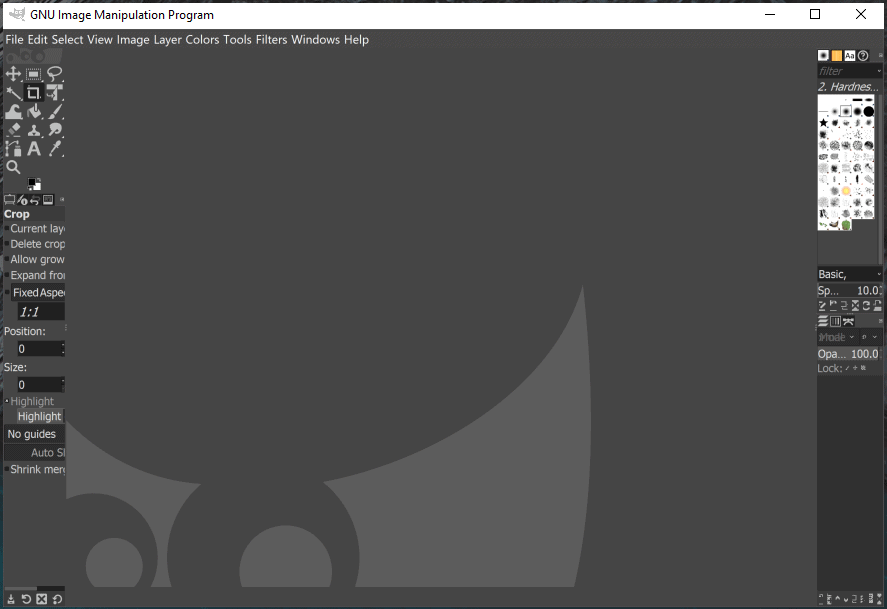
This is another problem that makes me wonder how the average consumer is going to know how to make things work… some programs, even modern ones, don’t render their UI properly unless you modify settings in a Windows 95-era system dialog. For both Gimp and DaVinci Resolve the UI was unusable on install.

Gimp UI as default. This screenshot is extremely generous as it was a small window. However, the brush icons are about 2 millimeters wide. The rest of the UI is overlapping text.
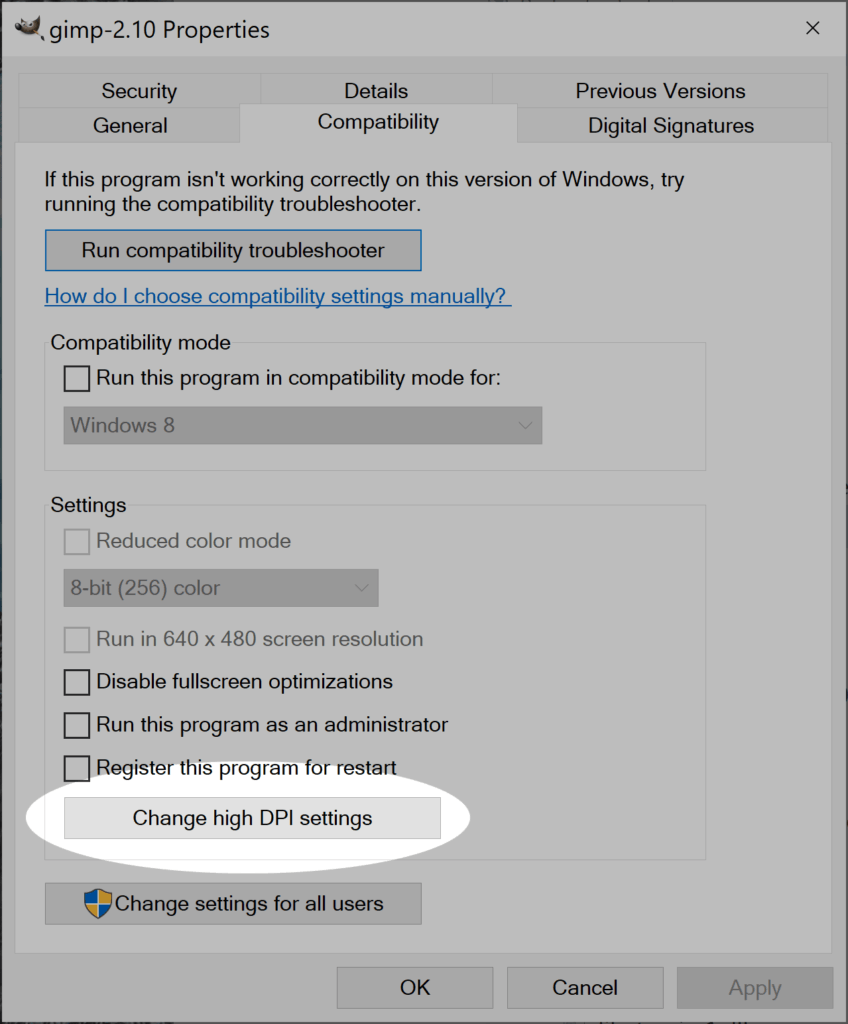
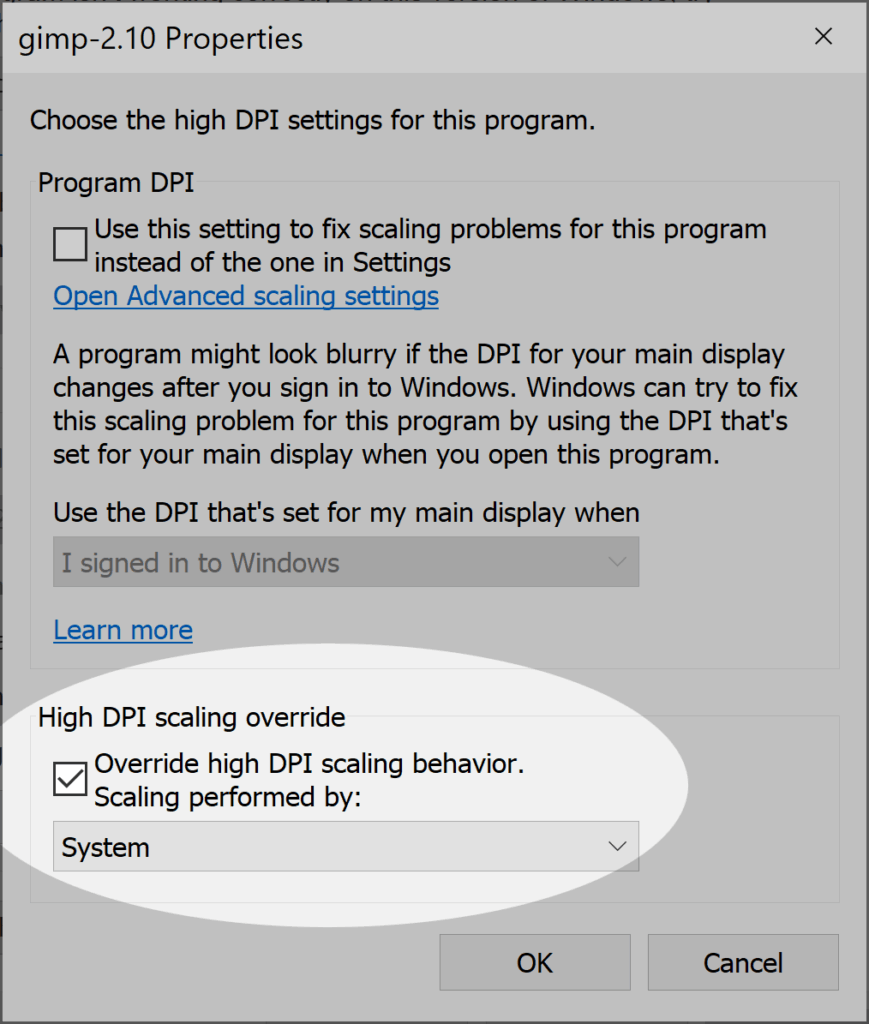
The solution for this is cryptic. The user must find the application executable digging through the bin folder, and see the “Change high DPI settings” button.
And in this settings dialog there are additional, non-obvious options for making the UI work properly.
On the bright side, I was able to get these programs to render properly with a usable UI (although DaVinci Resolve is a great example of a window that is almost impossible to move to another monitor based on the extended desktop problems mentioned earlier).
Crashtastic Browser Tabs
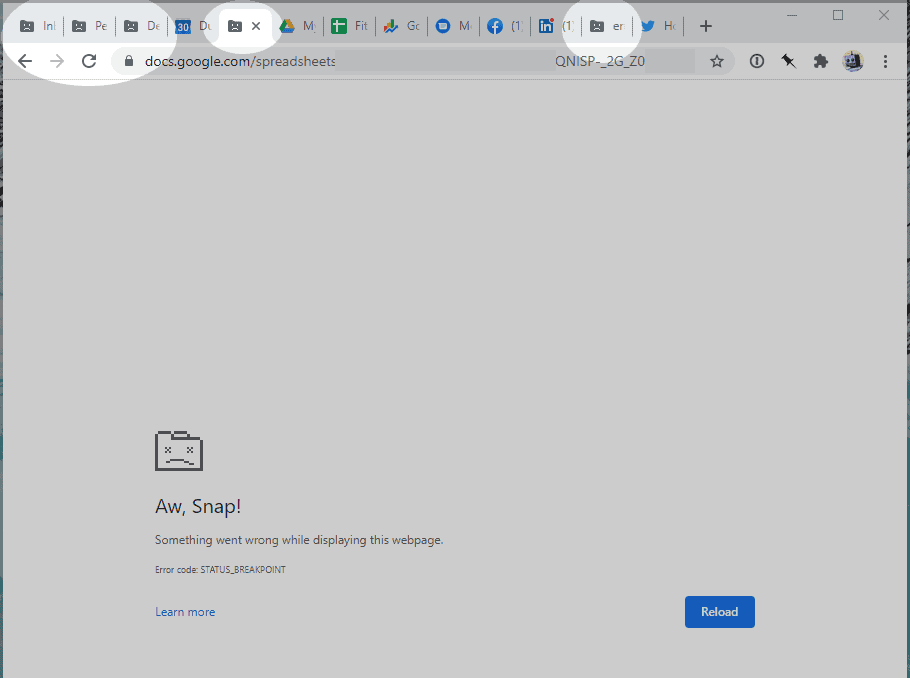
It is possible that this is not Windows, but my initial research suggest this problem is specific to newer versions of Windows 10, at least 64-bit, and happens in (at least) Chrome and Edge browsers. Browser tabs seem to crash frequently.
Since I have read reports of this in both Chrome and Edge, it is possible this is a bug in Chromium, which they both share.
Is it Me?
I am open to the possibility I am doing something horribly wrong. Honestly, I would love for somebody to p0wn me, and let me know how I missed the obvious “don’t do absurd stuff” checkbox in the setup process. However, I am sort of handy with computers and from looking around, many people are experiencing the same issues… And even if I missed something, for a great consumer experience, this should just work.
If it seems like I’m being a little critical based on my first 48 hours, that’s because these friction points are consuming a lot of my time. I expect adjusting to different UI controls, but I don’t expect having to fix clearly broken behaviors right out of the box, using all modern software.
Otherwise, Windows 10 looks like it has caught-up and possibly surpassed MacOS in many ways. I’m looking forward to getting past the broken glass a barbed wire so I can start appreciating the rest of the experience.
If you’re a wizard with Windows and have some sorcery to solve these problems, please leave a comment and I will shout your praises.
Update August 31, 2020: I installed the 32-bit version of Chrome and it seems to have slightly reduced, but not eliminated, browser tabs crashing (super subjective observation).
Update September, 2020: I gave up and when back to a MacBook Pro. The Dell laptop went to a friend, and eventually Dell had to replace the motherboard, which seems to have solved the random failure issues (but none of the UX/UI issues, obviously). I’m loving my new MacBook Pro, even though I was probably the very last person in the world to buy an Intel MacBook since the M1 was released about 15 seconds after my purchase.





Try making the high PPI display the primary display in the extended desktop.
I use win-10 on a high dpi monitor. works fine for me, but I’m not going anything fancy. In particular I only have one monitor, a 4k. All the programs I use recognize the DPI and “just work”. Except for Starcraft II where the cursor comes out half size and makes it very difficult for old people to see it. Anyway, the software I use works right with hi dpi (VS Code, VS, Creative Cloud, MS Office, etc).